“Progressive web app” is a term coined only recently in the year 2015 by designer Frances Berriman and Google Chrome engineer Alex Russell. Since its birth, PWAs have seen its fair amount of success and has also been adopted by major companies.
But it does raise a few eyebrows when we hear prophecies indicating towards; days of the app store and those of native apps as we know them being, numbered.
It is hard to fathom that the apps which literally run our lives, from organizing meeting to contacting friends, turning down the thermostat to unlocking cars, will soon be replaced by a technology which still is in its nascent stages.
So can the unthinkable indeed be possible or will the Roman Empire survive the test of time?
For us to choose between the two diverged paths, we must first know: What PWAs are? What technology do PWAs run on? What are the advantages of PWAs over native apps? and What are its drawbacks?
Here’s everything there is to know about the technology, answered by the leading PWA development company:
What are PWAs?
If ever the best of the web and the best of the apps had a clone child – it is PWA.
Progressive Web Apps (PWA) as their name suggests, are essentially web applications but appear to the user like native mobile applications. In other words PWAs have the best of both, they can be easily accessed and discovered like web apps and offers the convenience of mobile apps.
Unlike native mobile applications, PWAs exist on the web like any other website; the only exception here being they can be added directly to the user’s home screen. From there on, PWAs offer all the benefits that a native app does; reliability, recall and higher engagement.
So what is it that has helped developers hit the sweet spot between web and mobile apps? Scroll down to know about the technologies involved in making a PWA.
The Secret Sauce behind PWAs?
There are 3 fundamental tech pillars on which PWAs are based, each one described below:
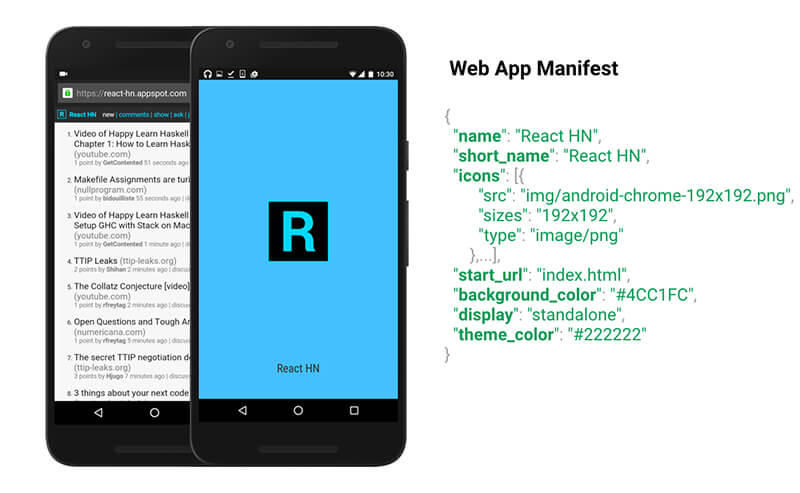
Manifest
The web app manifest is a simple JSON file that provides you, the developer a centralized place to put all the information about an app (such as name, author, icon, description) as metadata.

The purpose of the manifest is to install web applications to the homescreen of a device. It allows you to control the appearance of the app at places where a user would expect a native mobile app experience, for e.g. the launch icon, the appearance of home screen etc.
Service Workers
This is where the real magic happens. Service Workers helps you bring the best of both web and mobile to PWAs.
Technically Service Workers lies between the network and the device and supplies content by managing HTTP requests programmatically.
They handle reliable and intelligent caching, maintains background sync, push notifications and most importantly enables offline browsing of previously visited sites.
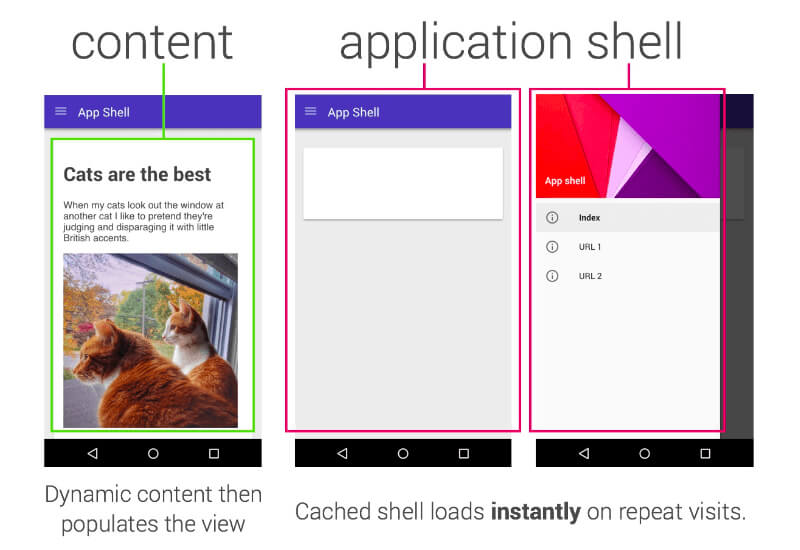
Application Shell Architecture
App Shell Model is an architectural approach that is employed for rapid loading, something that your users would expect while launching a native app.

It is a caching mechanism, where the basic UI is stored as a static frame, on which content can be loaded progressively, allowing users to engage with the app despite varying degrees of web connectivity.
So what is it that makes PWAs so much more attractive. Let’s take a look at some of the major problems that existed with website or mobile apps, which PWAs have addressed:
Advantages of PWAs
This section I have divided into two parts, one each on the disadvantages of websites and native mobile apps and how PWAs cater to those problems.

Advantage over Native Mobile Apps
Native Mobile apps are the gold standards when it comes to usability and speed, but there are certain flaws to it. And technology as it evolves, only improves and all imperfections are always weeded out.
The biggest flaw with current apps is, they are inaccessible. Most mobile apps get fewer than 1000 downloads.
They disappear into the ether, leaving no trace behind, but why? Because in order to find an app you have to look for it. Unlike in the case of websites, where Google often takes us to websites, we didn’t really search for.
Another startling stat about mobile app usage reveals that, there is a 20% drop in user volume from download to active usage. So somewhere between finding an app, downloading it and finally using it; 1 in every 5 users disappear.
Add to this the fact that developing and maintaining a mobile app, ideally on both Android and iOS along with a website makes it quite a costly affair.
Progressive Web Apps is the solution to all the above disadvantages:
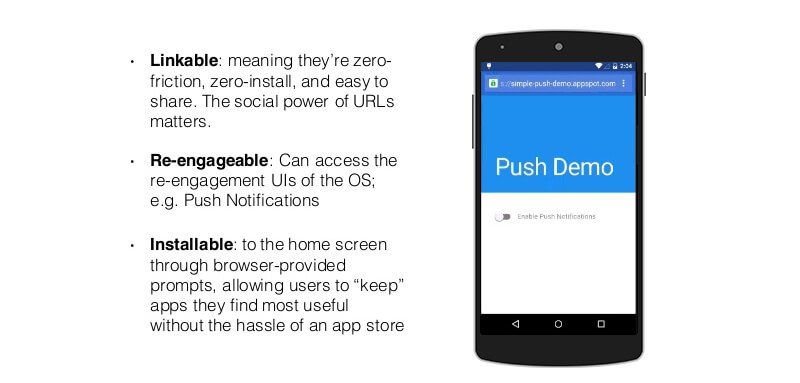
They exist on the web like websites, so they can be found on Google Search results, thus making accessibility and discovery of PWAs much easier.
PWAs bypasses the step, where users have to download the app from the app store, thus removing friction. They can directly added to the device’s home screen and accessed from there.
Imagine googling a term book flight tickets to LA, and instead of a website, you could access a travel app instantly, with the same user friendly interface as that of a native app. Well that’s what PWAs are for you.
PWAs are platform independent as they are essentially websites with all the functionalities of a mobile app. So building a PWA and maintaining it is less costly and you can ship out faster.
Advantage over Website
The major disadvantage of a website is that they are slow compared to mobile apps and are unreliable when accessed on flaky connections.
This is what gave rise to the “Web Obesity Crisis”. We love webpages with HD videos and colourful animations, but at the same time stats suggest 40% of users bounce from a website that takes more than 3 secs to load.
Apart from this, websites have always yearned for a place in the notification tray and on the home screen just like an app.
PWAs brings just the right mix to these problems that have plagued website for long:
As mentioned earlier PWAs employ the App Shell Architecture, that ensures rapid loading. It provides a static frame with reliably fast web components for first load, on which other content is loaded progressively or dynamically.
PWAs can be added and accessed from a device just like an app. Adding one is simpler than downloading an app. Here you just need to accept the “Add to Home Screen” prompt while browsing, and the PWA will get added to your device’s home screen.
The next time you launch it from the home screen of your device, it will hide all the browser controls and behave like an app.
As you can see PWAs combine the best of both; the speed and usability of a native app with the robust backend framework and connectivity of a website. That’s the reason why Big Brands are Making Use of PWA to Improve Their Business. That’s precisely the reason I call PWAs as the clone child of native apps and websites, and recommend all to look forward to investing in Progressive web app development. But, at the same time, I suggest all to get familiar with the technology and its scope in the market inside out, along with other factors that affect the success of your mobile app development project, as mentioned in this mobile application development guide.


- In just 2 mins you will get a response
- Your idea is 100% protected by our Non Disclosure Agreement.

A Mini-Guide on Go Programming Language
Whenever we talk about the top programming languages to consider in the development ecosystem, the first few names that strike are Java, Python, C++, Swift, SQL, and JavaScript. However, the world of programming languages is not confined to these languages only. There are various other programming languages that are slowly and gradually rising up in…

IEO vs ICO: A Comparison Between Tokenized Crowdfunding Models
2017 was the year of Initial Coin Offering. A variety of Blockchain centric projects got a kickstart back when the industry was introduced with a hassle-free mode of fundraising. The popularity that ICO was receiving ever since its birth in 2017 was uncontested. Startups from all across the world were getting active in finding ways…

An Introduction to Blockchain Funding Models Beyond ICOs
2017 was the year when Blockchain first entered the investment world. The prevalent situation of confusion about the genuinity of Blockchain projects is what enticed the technology enthusiasts to take the matter in their control and create their own funding model to initiate some traction in the adoption of decentralization. This need to get a…