Mobile applications have become so omnipresent today that it is nearly impossible to imagine even a day without apps. Users of various mobile apps look for a good user experience, thus making UX one of the most integral parts of mobile applications. Building a good user experience may be a daunting task, but with a few customization techniques, you would be able to win the hearts of your users, and within no time, your app would rock the world. But what is Personalization? Is it a kind of alien theory? Absolutely not. Read further to know about how you could go ahead with the same.
What is Meant by Personalization for Mobile Apps?
When you are at Pizza Hut and you order a Pizza with extra cheese and cream, you are customizing your taste and that’s called personalization. Similarly, when you design an app, you have to get it customized to get it right and adhere to mobile UX design principles. Surely, it takes time, but it is not that tough as it seems to be.
You have to identify what your users want. Here are a few examples of how to personalize your app. For example, if you built a dashboard app, you have to identify what your user expects- may be a chart or a single interface for multiple network or maybe a summary of the main modules of the app. Keeping these factors in mind, you can choose the app UX design
- A few years back, Bank of America worked on the user experience of its mobile app after conducting a rigorous survey about what their customers exactly want. The outcome of the survey was that the users wanted everything to act quickly. Bank of America implemented the same, and today, the users can check multiple accounts and do any task via app’s home screen.
- YouTube is another great example of personalization. This video streaming app personalizes its homepage with videos based on the watching habits of users. YouTube knows your interest, and therefore, your homepage will look slightly different from other users

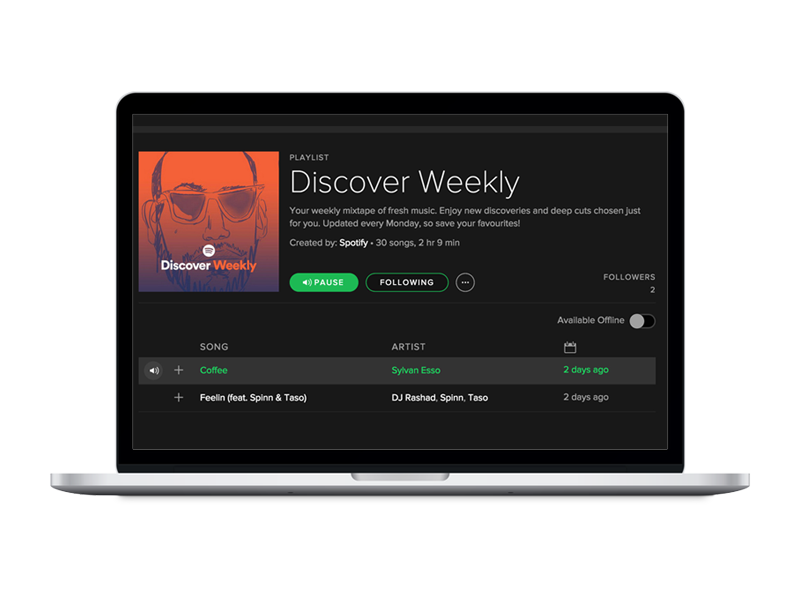
- Spotify owns an enormous collection of music that you can listen to whenever you want. This music streaming service recommends songs, albums or playlist according to the user’s browsing history. Spotify even has a special personalized feature of runners wherein the songs played are in tune with the runner’s tempo

- Netflix’s personalized recommendations system makes it stand out in the sea of other streaming services. Netflix provides suggestions on the home screen while browsing the content and even after watching the content. These user experience personalization features remain the same across all devices, providing the most personalized user experience possible.
What Makes Mobile UX Different from Desktop UX?
Here are a few key differences between mobile and desktop UX that you must know:
- Screen orientation: Talking about the mobile devices, you get an option to change the screen orientation to either vertical or horizontal. Moreover, around 49% of users prefer to use the screen with a single thumb.
Desktops, on the other hand, are horizontally oriented and you can’t change it.
- Size: The size of a mobile device is generally 4-5 ½ inch so you have to decide which information is important enough to make it to smartphone design. For a great mobile UX design, you have to structure your content in just one column. Desktops are usually big so a lot of information can be put by arranging your content in several columns next to each other.

- Split screen: Newer smartphones offer split screen features, but still it is not that common. However, desktops allow you to open several apps and websites simultaneously.
- Navigation: For using a mobile phone, you don’t need a mouse or physical keyboard for navigation. To type or select the elements, you can use the touchscreen. While to use a desktop, you need to use a keyboard or a mouse. You might find desktops with a touchscreen but they also come with a keyboard and mouse of their own.
How to Create Personalized Mobile User Experience?
You have many factors to consider while personalizing the user experience of an app. Here are a few mobile UX best practices that are recommended to be incorporated into your strategy.
Fetch the data
The best mode to personalize mobile ux design is to make the users go through a questionnaire that would contain questions related to name, gender, age, or location at the time of sign-up. Though this step is not very prevalent these days, it still works. The UI UX design agency just needs to make sure that questions should be generic in nature and should not be very personal.
Create customized content
In order to create a mind-blowing experience for your users, the app ui ux design company in USA like us should focus on the contents and personalize it. After that, they can put the users into groups so that most relevant contents appear before them when they sign-in.
Create milestones
Creating milestones for your users can create a sense of achievement and offering rewards can increase their engagement. As a result, users will take the action that will benefit you as an owner. For instance, add shopping reward carts and content unlock in your UX design service based on the user progress on the app.
Testing, Testing and Testing
At times, it is observed that many apps become overwhelmed with personalization that hinders the growth of apps. Therefore, it is always best to identify the features during product design that are best suited for your users. The easiest approach for the mobile application design company would be the use of remote usability testing in UI UX design and development.
Final Thoughts
It has been estimated that about 50 million apps are being downloaded everyday, but only 5% of the apps are able to make the impact. Rest of the 95% mobile apps are abandoned within just a few days of download. Product managers and mobile UX designers of app–based businesses make a lot of efforts and spend a good amount on product design in order to get people to download their app, but it is only the first half of the battle. However, everything is dependent on first time user experience or commonly known as FTUE of the users. There is no hard and fast rule to obtain good FTUE but rigorous analysis and UX review for Mobile app needs to be done by UI UX designers in order to reach a conclusion.


- In just 2 mins you will get a response
- Your idea is 100% protected by our Non Disclosure Agreement.

11 Principles of UX Design From A Startup Perspective
When we hear the word design, we think of creativity or some creative role, in which an individual crafts and designs something beautiful. But, there is a thing with UX design that makes us understand that only aesthetically good designs won’t make for a usable interface. A good user designer makes great user research. When…

Intuitive Search Specs that Separate the Best from the Rest
Sometimes you hear people utter the phrase “I had an intuition” at which point you may wonder whether he/she has the ability to view the future. But that isn’t the case. Intuition is the feeling people derive based on instinct and this instinct isn’t based on conscious reasoning. This subliminal, cerebral concept holds immense significance…

15 Steps to Mobile App Redesign for Market Domination
App redesign is no joke. If you run a mobile-powered business then you are virtually on life-support while indulging in a UI UX overhaul. And if you do not realize that already, then there is all the more need for someone to point you in the right direction. We assume you want a word by…