A short time ago, on November 1, 2017, Google rolled out its fifth version of the tool that app developers have been swearing by, Angular – Angular 5.0.
And ever since its launch, the version has been an active source of discussion among the various Google developers communities.
While it’s the technical features and improvisations that Angular 5.0 has been launched is what making the developers swoon over it, let us look at why you, as a brand that has decided to launch a mobile app, should have a peek at it, as well.
But before we get into the reasons that would make investing in Angular 5.0 for your next app, let us look at the upgrades this version has got over its previous one, very briefly.
How is Angular 5.0 Different From its other Versions
- Build Optimizer
With Angular 5.0, Google has been able to mark the parts of users’ app as pure, which removes the parts of users’ application which aren’t needed. It even removes the Angular decorators from the users’ application code run time. The aim is to increase your app’s boot speed. - Angular Universal State Transfer API
The API is focused specifically on helping the developers perform the server-side rendering of the Angular applications. By doing this and then bootstrapping it on HTML generated, one can give support to the crawlers and scrapers, which do not support JavaScript, thus increasing your application’s performance. - New Router Lifecycle Event
It allows the developers to track cycle of their router from the very start of the running guards till the completion of the activation. - Improvements in Compiler
The improvements now provide fast rebuilds, Specifically for the production builds and those with AOT. There have also been features addition in the Decoraters, which now makes it possible to ship small bundles by eliminating the whitespaces.
While these are just the few, there are a lot many additions in the Angular 5.0 version, making it one of the best Google’s tools for Application Development.
Now that you must have gotten the idea of the latest Angular version and what it entails, let us now look at some of the reasons that make Angular 5.0 worth investing for any brand looking to enter the mobile world with their partner app development agency.
Reasons to Choose Angular 5.0 for your next Mobile App
1. Reduced Loading Time

A greater loading time implies greater user dissatisfaction and lowering user patience. A factor that translates in greater app abandonment numbers, and greatly dissatisfied customers along with poor productivity. All of which can be tackled with one of the Google offerings – Progressive Web Apps.
Want to know about Progressive Web Apps? Read The Article Here
Angular 5.0 has introduced an API called the Service Worker that is made in sync with the concept of Progressive Web Apps. The API, which is also used to migrate websites into PWA, is the JavaScript Worker, which runs in browser background and even allows the admissions of features, which don’t need any involvement of the web page and/or the user-interaction. Now with the API, when the app utilizes caches to serve its users, one can expect the app to showcase offline mode functionalities. This is a massive move for the Mobile Apps community, as the inability to serve users in offline mode has kept maximum mobile app brands in the back seat.
2. User Experience to Go Better with Enhanced Material Design
Material Design in mobile app is that comprehensive framework, which is mixed with resources, theories, and tools which are aims at providing the required guidance to make the mobile experience a creative one.
AngularJS 5 is to make Material Design components compatible with server-side rendering. Beyond doubt, this is no less than a reward for the UI-UX designers. The attempt by Google will help in improving the visual language that users understand the best irrespective of their ages. If you are an AngularJS developer, hold your breath as Google is yet in the process of eliminating a few bugs before releasing this functionality.
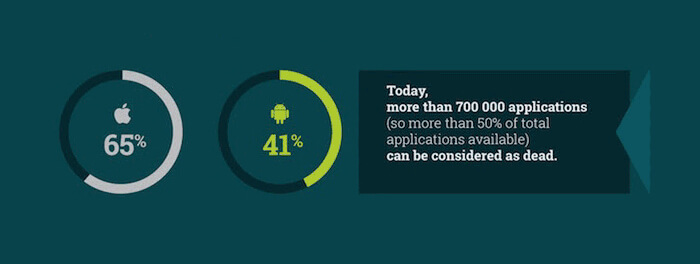
3. Lower App Abandonment Rate

The number reason behind app abandonment has been slug issues. When it comes to the app users, they have very less patience towards the apps that work slow and even worse is not responsive. Both the issues, clubbing as app’s poor performance together increases the app abandonment and bounce rates. But, no more.
{Read Also: Mobile Application Development Guide: Everything Worth Knowing}
Angular 5.0 has completely revamped the RAIL model (Response, Animation, Idle, and Load Model), which focuses on making the app much responsive towards its user’s actions. In the developer’s guidelines, Google has emphasized much strongly on faster user-interface, and Angular 5.0 is just the tool for that. The tools is expected to allow the users to be acknowledged within 100 ms, in case of no scrolling or animation, the page should appear in under 10 ms and lastly, for they should be delivered the content they came looking for within a time frame of 1000 ms.
The Build Optimizer feature of Angular 5.0 aims to do just that. As the tool comes in as default, the developers don’t have to do anything extra to make it come into the process. It helps reduce the mobile application size by leaving out the unnecessary codes. By introducing the StaticInjector instead of the ReflectiveInjector, Google has made it easy for the AngularJS developers to lower down their application size, substantially.
Angular JS 5 is all set to make the app industry faster and responsive. Are you ready for the future?


- In just 2 mins you will get a response
- Your idea is 100% protected by our Non Disclosure Agreement.

10 Industry-Wise 5G Use Cases Transforming Australian Businesses
Key takeaways: Industry Transformation: 5G is revolutionizing key sectors in Australia, including healthcare, manufacturing, agriculture, and logistics, by enabling real-time data processing, enhanced connectivity, and automation that improve operational efficiency and customer experiences. Enhanced Connectivity for Regional Areas: 5G technology bridges the connectivity gap in remote and regional areas of Australia, supporting industries like agriculture…

How to Build a Secure App in Australia in 2025? All You Need to Know
In today’s hyper-connected world, mobile apps aren’t just conveniences; they are the baseline of modern business. From banking and healthcare to retail and government services, apps power our daily lives. But this digital revolution has a dangerous downside: cyberattacks are escalating alarmingly. More than data exposure, this security breach costs businesses a lot, destroys customer…

How to Build a Ride-Hailing App Like Yango Ride?
Dubai's streets are buzzing with innovation. The city is fast becoming a playground for smart mobility, from AI-driven traffic systems to autonomous taxis. In the middle of it all, the decision to build an app like Yango has brought serious traction, offering seamless, affordable, and tech-savvy transport alternatives. But here’s the thing: success in this…